Every course creator on Graphy is different and has unique courses to offer to their learners. Hence, Graphy provides a robust tool to create and customize your course landing pages.
A typical course landing page contains the title, description, course curriculum & reviews of a particular course.
You can customize your course landing page through our in-built website builder.
Before we proceed, you need to understand the two distinct ways in which you can customize the course landing pages.
1. Global course landing page
- Changes made on this page apply to all courses. To customize the Global Course Landing page, go to left nav > Website > Website pages.
- Scroll down to Pages > Course Landing page.

2. Individual Course Landing Page
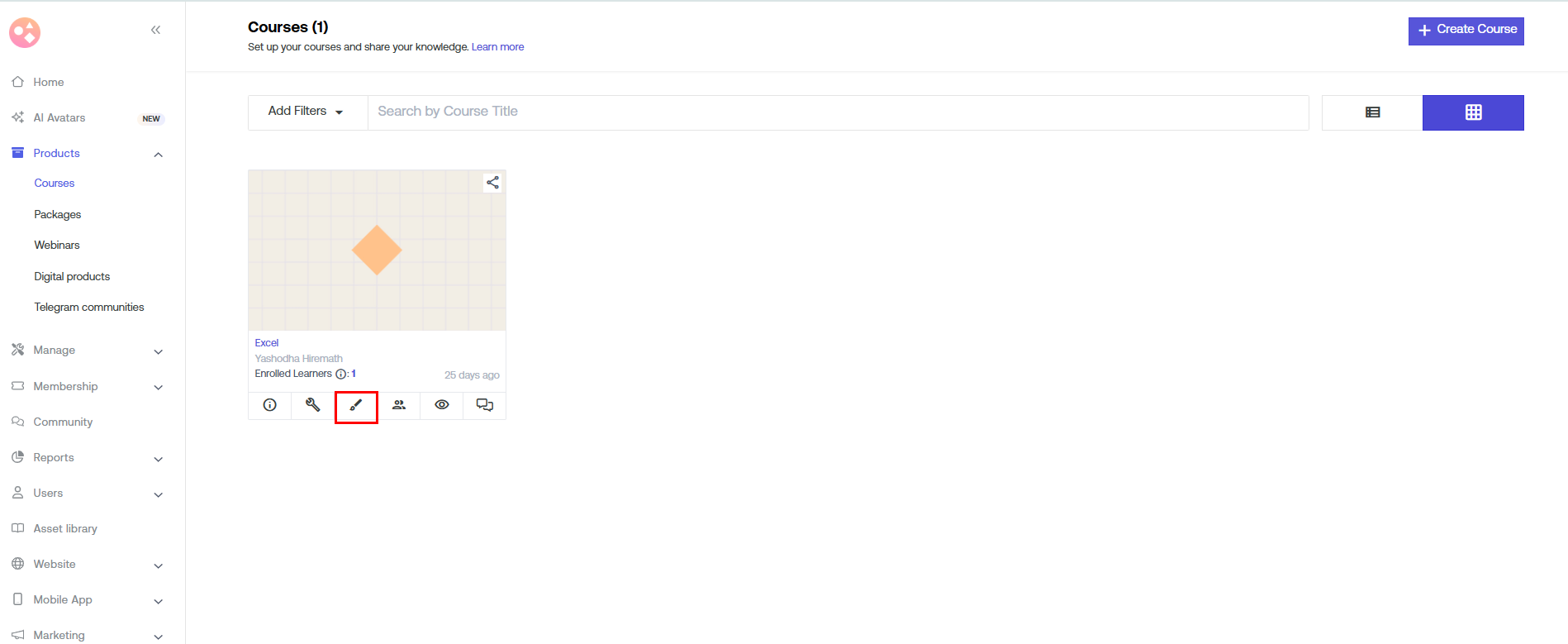
- Changes made on this page apply to only the specific course. To customize individual course landing, go to left nav > Products > Courses.
- Click on the 'Landing Page Design' icon of the course whose landing page you wish to customize.

LANDING PAGE CUSTOMISATION
A typical landing page comprises the following sections. Please note that these sections can be further customized using Website Builder.
Course Information
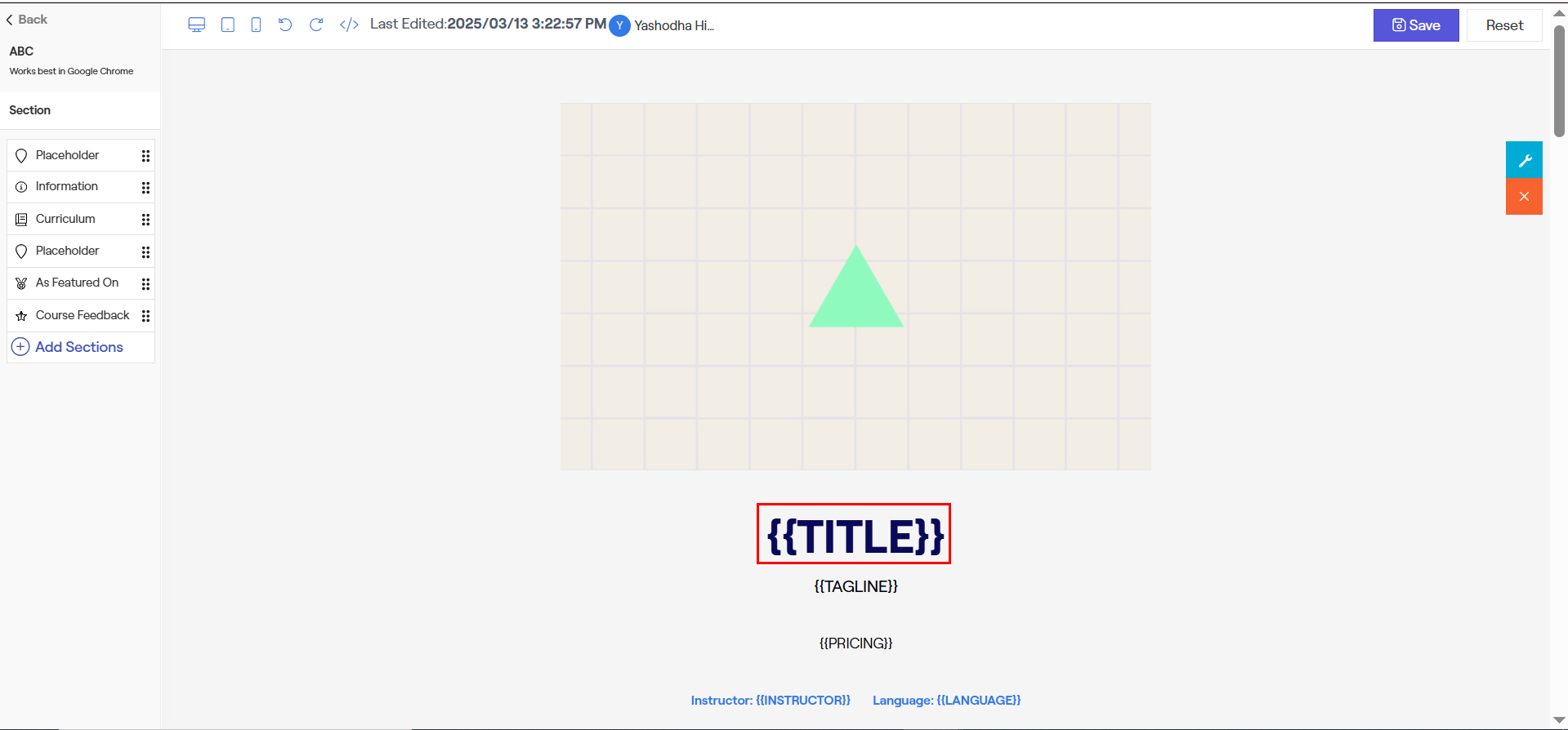
This section contains the course information which appears on the top of your landing page:
Title, Tagline, Rating, Language & Instructor & Course Image.
You can change the positioning of these options.
However, you don’t need to change the value under the “{curly bracket}”. These values are variable which gets automatically picked up from the course information.

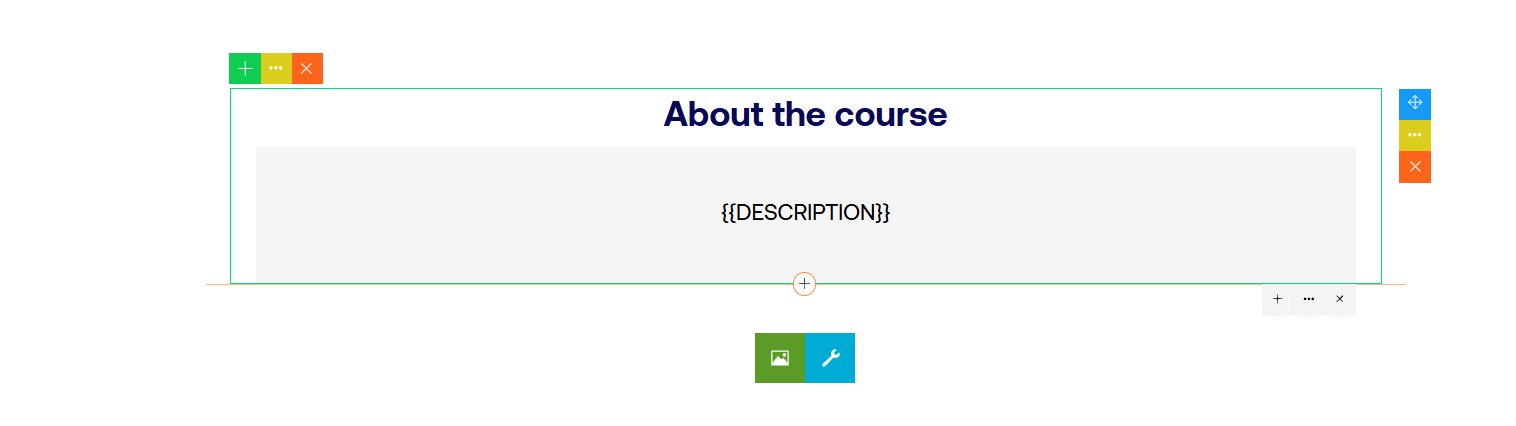
Description- The description contains the details of the course which you entered while setting up the course. Input under the “{curly bracket}” is variable. You don't need to change it from here. However, you can customize its display name "Description" & its position.

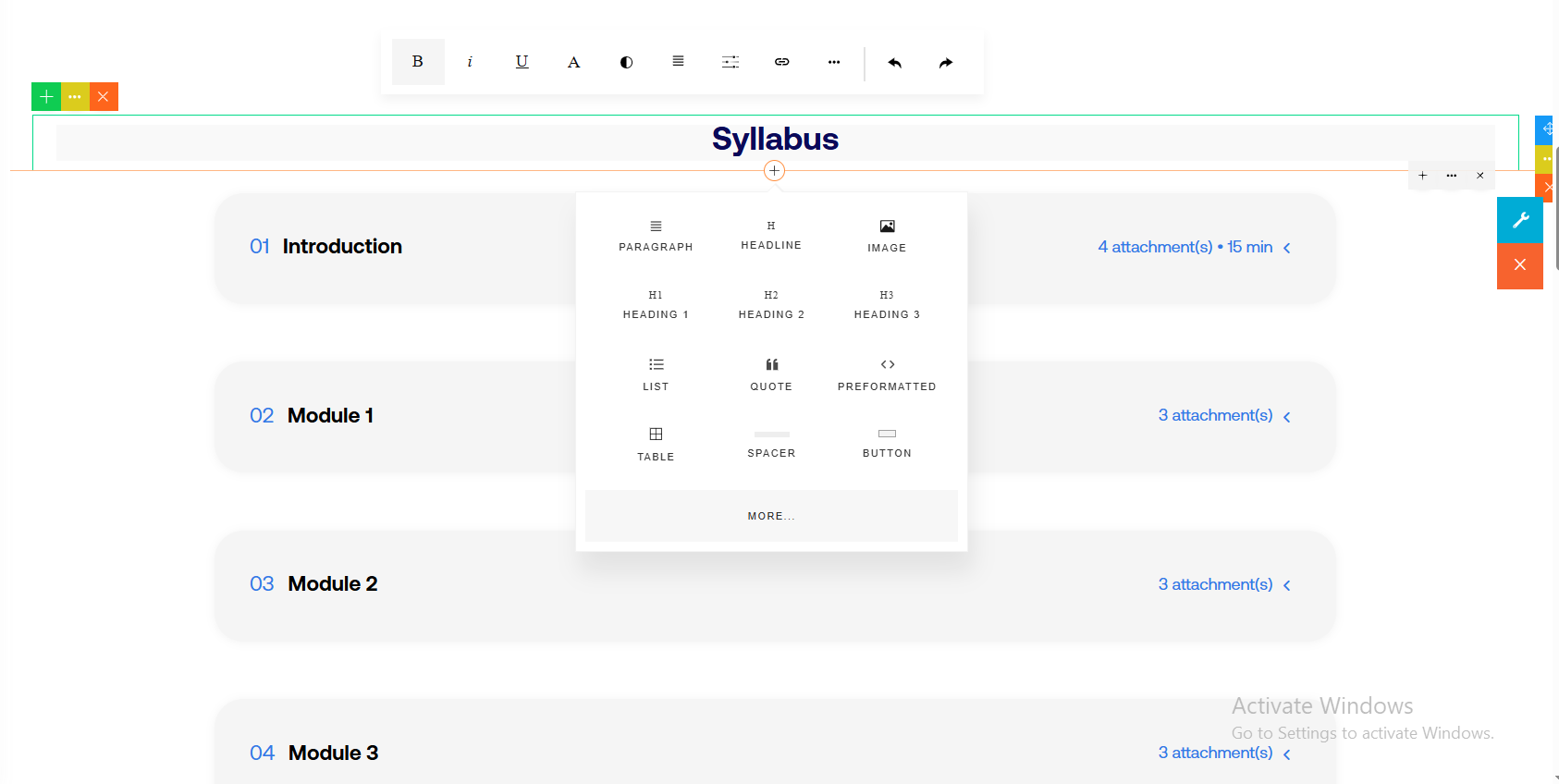
Syllabus - Syllabu is the Table Of Content of a particular course which appears on the course landing page. You can edit its display name to something you prefer, as well as, change its appearance.
Please note that you shouldn’t edit the code .

Add to Cart Button- You can add additional 'Add to cart' button anywhere on your landing page. Alternatively, you can delete/customize the existing one as well.
Select a block > Click on “+” at the bottom > BUTTON.
You can fully customize this button as well as change its name.

Now, click on OK" .
Please note that particular sections can further be customized using the website builder.
